Design With Intent: Tracking Eye Movements with Heat Maps
Posted on Monday, June 24th, 2013 at 9:01 am

Since the idea of the internet and websites first caught on around 1989, marketers and designers have been studying intently to find the best way to leverage consumer interaction. Just like in traditional marketing, a great deal of research is conducted with the intent of discovering how web users engage with the information on any given website. When TSEG take on a new client for design and optimization, one thing we try to keep in mind is the way people naturally scan any given page for information that they’re looking for. Luckily, we don’t need to spend much time researching this user interaction because there are plenty of other groups interested in this kind of data, and they have made it readily available to anyone who searches for it. I want to provide a little bit of insight into some of the more popular studies on eye-tracking and how we use these data in our designs.
Eye Tracking is Nothing New
The idea of tracking eye movements and creating diagrams dates back to the late 1800’s when a French ophthalmologist noticed his test subjects were reading in a series of short stops and quick movements, as opposed to a long, smooth sweep. Here is an early diagram of fixations and saccades, the quick movements from point to point:

This observation was further explored in the 1900’s, first with primitive contacts that had aluminum pointers, and later by reflecting beams of light off of the subjects’ eyes and onto a film. It was later observed that eye movements are largely dependent on the task given to the user. To quote Alfred L. Yarbus,
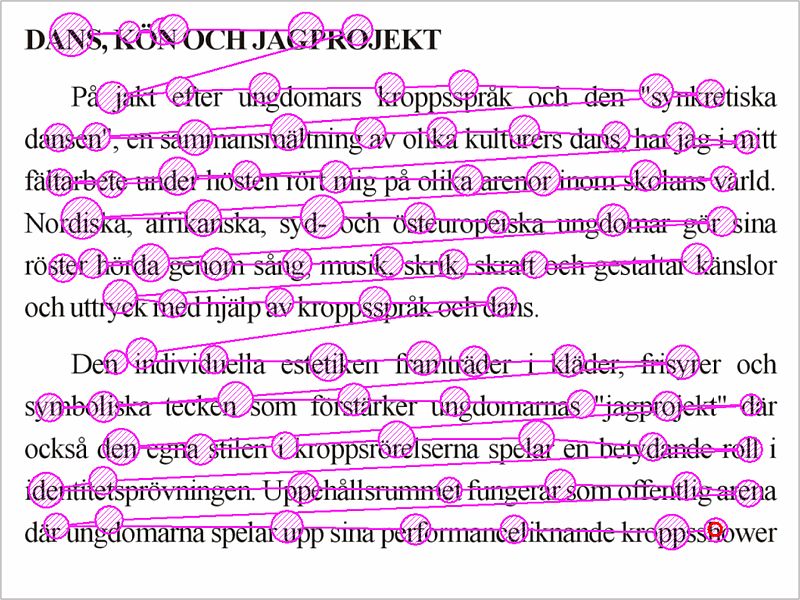
“Records of eye movements show that the observer’s attention is usually held only by certain elements of the picture…. Eye movement reflects the human thought processes; so the observer’s thought may be followed to some extent from records of eye movement (the thought accompanying the examination of the particular object). It is easy to determine from these records which elements attract the observer’s eye (and, consequently, his thought), in what order, and how often.”
In the 1980’s we saw the advent of real-time eye tracking using computers. This allowed for a much more accurate depiction of how the user interacts with any given image or text. The pieces were finally coming together to lay the foundation for eye tracking on web pages.
Microsoft Is Watching You
Well, not in the scary big brother sense. In 2009, Microsoft sponsored a popular study titled, What Do You See When You’re Surfing? Using Eye Tracking to Predict Salient Regions of Web Pages. The premise of the study was to gain “an understanding of how people allocate their visual attention when viewing Web pages”. While there had been similar studies in the past, the researchers point out that these studies were generally ambiguous, only identifying scan paths as opposed to fixation time, or using only three different sample pages for test subjects. Leveraging an eye-tracker built by Tobii Technology, Microsoft presented 361 web pages to 20 test subjects. With the data they collected, Microsoft was able to describe the general flow of eye movements, which provides us with invaluable information about user interaction. A few notable facts:
- A 2006 study concludes that the “average U.S. based internet user viewed 120 web pages per day” (I would estimate my personal use to be three or more times that number.)
- The majority of web browsing, roughly 50% – 80%, involved pages that the user has visited in the past.
- Because of prior experience on the web, most users have expectations about where they will be able to find information on any given website.
The study suggested that those who use the internet once or more a day spend less time actually reading the content, and scan pages faster than those who do not use the web as often. Other findings include:
- During the first second that a given user opens a web page, they most frequently glanced at the Center-Left, then the Top-Left, and then the Center-Center. When the user returned to the page and on subsequent views, the user is most inclined to look at the Top-Left, Top-Center, and Center-Left. These are generally where logos, headers, and navigation can be found.
- There was much less interaction with the Center-Right and Bottom-Right sides of the pages, which may be due to the frequency of ads placed on the right side of search engines, news websites, and blogs.
F-Shaped Patterns Make Practical Sense
The most linked-to research done on eye-tracking was conducted by the Nielson Norman Group, or NN/g. The study is a 355 page report based on usage data from over 300 users looking at hundreds of different websites. The findings revealed many important insights.
We found that users’ main reading behavior was fairly consistent across many different sites and tasks. This dominant reading pattern looks somewhat like an F and has the following three components:
- Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F’s top bar.
- Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar.
- Finally, users scan the content’s left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eyetracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F’s stem.

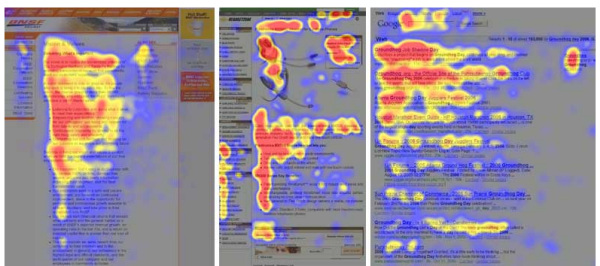
F-shaped Heat Maps
NN/g also reported several interesting bits about different reasons users utilize search functions, how they analyze those search results, and how they choose which to choose:
- Some people search to find the answer to a question, and get their information from the title or description of a search results, removing the need to click-thru to the actual website.
- 59% of people don’t look past the third result on a search engine result page (SERP).
- There is a 25% increase in attention to information delivered through bullet-points (is it working?)
One final point worth mentioning from this study is the classification of scanning behaviors, and why people may read more or less content on your website.
- Exhaustive review: People look extensively and repeatedly at an area or page because they expect the information they want to be there, but they cannot find it.
- Directed scanning: A person looks for specific information such as a name or word and expects to find it on the page.
- Motivated scanning: Scan patterns fueled by good page layout, interesting content, personal interest, or a trusted suggestion.
- Impressionable scanning: A person is more open to reading the words as the author has written them.
What Does This Mean for You?
Here at TSEG, we pay attention to details like these to make sure that our clients’ websites are optimized to capture the attention of the user. Our goal is to make sure the user has quick access to whatever information they may have been looking for. Contact and brand information is seen quickly, followed by easy navigation to deeper areas of information. Thinking about it, it makes sense that web designers use this kind of knowledge to help map the flow of a website. Being able to leverage the instincts of a user means higher conversion rates and in turn, more leads, and that’s good news for everyone.
 June 24th, 2013 – Posted by Bradley Lewis to Search Engine Optimization.
June 24th, 2013 – Posted by Bradley Lewis to Search Engine Optimization.
To contact the author, emails can be sent to: blewis@thesearchengineguys.com